こんにちは。
今週からは新機能追加の仕事を任されたので、それに取り組んでいました。不具合修正とはいったんお別れです。
その新機能というのが、簡単にいうとセルの中に2つのラベルを表示するというものなのですが、これがなかなか上手くいかず、来週も引き続きやっていく予定です。
Stackviewの使い方
スタックビューはAutoLayoutに苦しむエンジニアの救世主として現れた...そうです。
僕は新米iOSエンジニアですが、確かにAutoLayoutの制約をガチガチにやるのもそうですし、やった後に変更や追加があるとだいぶ大変そうだな、というのはわかります。
それがスタックビューを使うと、こんなにも簡単にできる、それを教えてくれたのが、こちらのQiitaの記事でした。
【Swift】超便利StackViewの実践的使い方!まだAutoLayoutで消耗してるの?
この記事を読めば、いかにスタックビューが素晴らしいかがわかるかと思います。
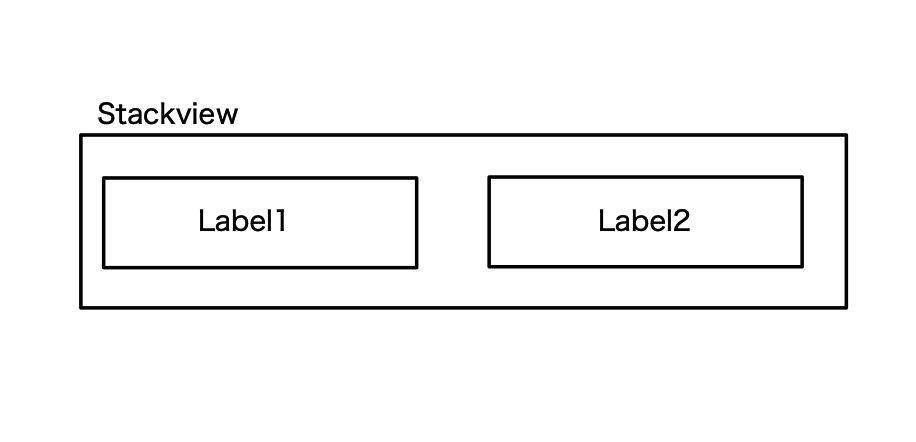
スタックビューを使おうとしたのは、最初にも書いた通りラベルをつ並べるところです。

こんな感じでラベルを並べてラベル1がない時は、トルツメ(ラベル1を非表示にしてラベル2を左に表示する)するという感じです。
ただ、このままだとラベルの表示幅がうまくいかなかったり、ラベル2つが大きくてスタックビューの親サイズ以上の大きさになった時に、うまく表示されなかったりでまだ改善する必要があるというのが現状です。
ここはうまくでき次第やり方を詳しく説明しようと思います。
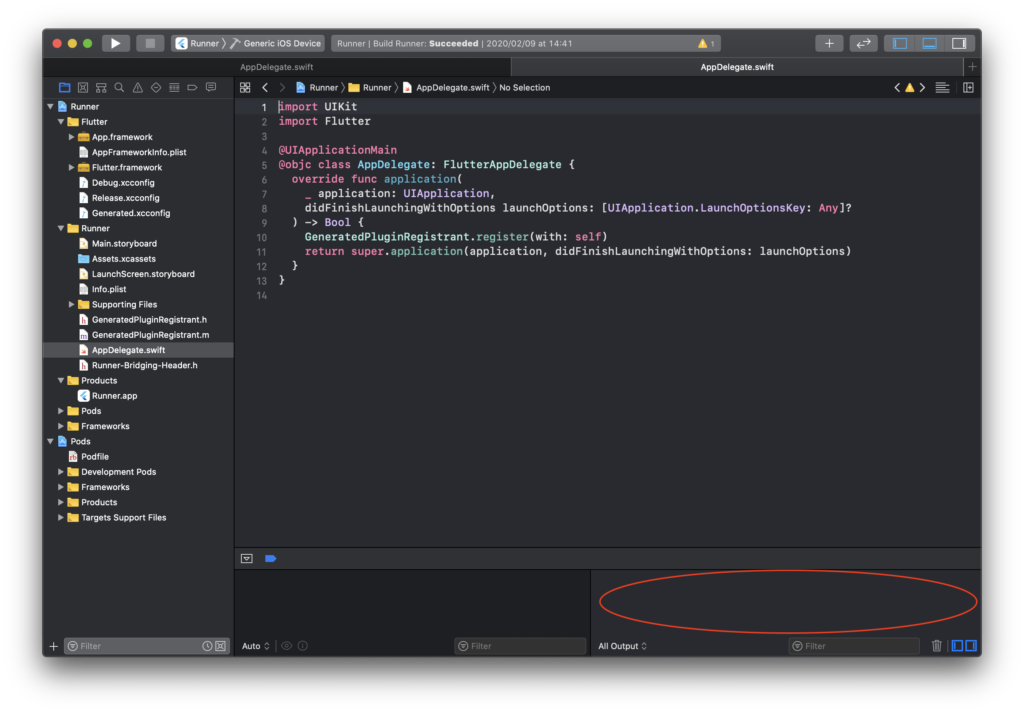
Xcodeのエラーの見方

このxcodeの画面の右下にある赤い丸で囲んだところにエラーの内容が出てくるんです。普通にアプリを作っている人からしたら常識だと思いますが、僕はこの日初めてこれを知りました。笑
gitで注意すること
業務ではSourcetreeでgitを使っているのですが、先日まだgitに慣れていない僕がpushをしたところ、上司から注意が入りました。
実はプッシュする前にブランチ名を変更する必要があったのですが、それをし忘れてプッシュをしており、プッシュ後にそれに気づいた僕は慌ててそこで名前を変更していました。
「プッシュをする前は必ずチェックをする。」
プッシュするブランチは正しいか、ブランチ名は正しく変更したか、それらを確認してからプッシュをするようにと言われました。
また、左にあるブランチ一覧からプッシュをするようにすることで、正しいブランチかどうか確認ができるのでそうした方がいいとのこと。
それからマージリクエストをする際も思いもよらない変更がある可能性があるので、変更内容を必ずチェックするようにとも言われました。
以上!
