こんにちは。
iOSエンジニア6周目は、5周目に引き続いてスタックビューを使ったラベルの表示に取り組みました。
それをどうやるか考えているときに出会ったのがこちらのQiitaの記事です。
【Swift】Compression Registance PriorityとContent Hugging Priorityをコードから考える
どうやらレイアウトの優先順を操作することで、僕が悩んでいたラベルの表示がうまくいくとのこと。
では、今週はこのCompression Registance PriorityとContent Hugging Priorityについて見ていきます。
Compression Registance PriorityとContent Hugging Priority
Compression Registance PriorityとContent Hugging Priorityはレイアウトの表示の優先度を設定するために使います。
Compression Registance PriorityとContent Hugging Priority
Compression Registance Priority
・コンテンツのつぶれにくさ
・文字列がコントローラの幅よりも長いとき末尾を「…」とならないように値を増加する
・デフォルトの優先度の値は750
https://qiita.com/shiz/items/523e3741899e9607c26fより
Content Hugging Priority
・余白のできにくさ
・文字列がコントローラの幅よりも短いとき末尾の空白を減らすために値を増加する
・デフォルトの優先度の値は250
https://qiita.com/shiz/items/523e3741899e9607c26fより
優先度の設定
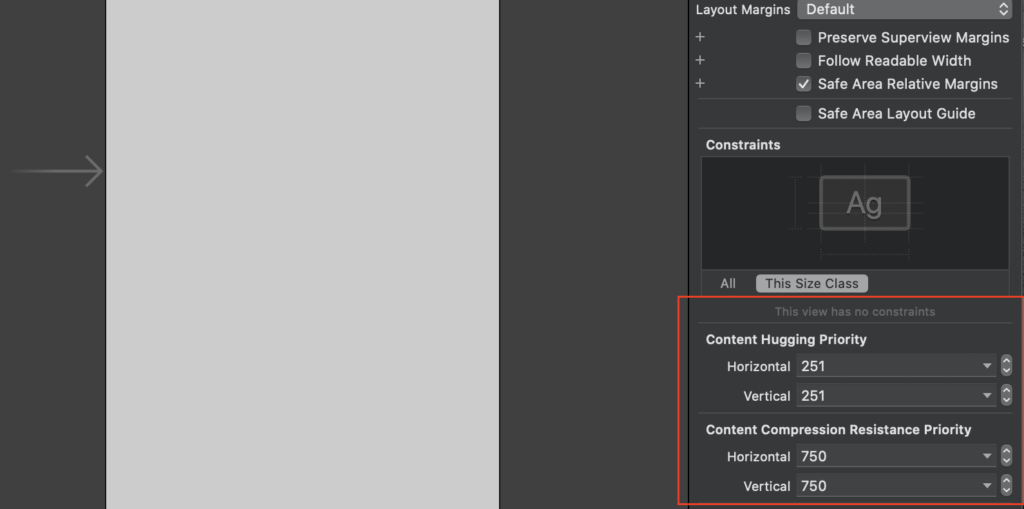
設定はxcodeで要素を選択してサイズインスペクターの下の方で行います。

画像の251と750というのは初期値で、要素によって初期値が決まっています。そしてこの初期値は、コード上で要素を作る場合とストーリーボードで要素を設置する場合で異なるので注意が必要です。
参考にしたQiitaの記事によると、Labelは上の画像の通りデフォルト値は251ですが、コード上で生成された場合には、250がデフォルト値になるようです。
優先度をコードで設定
優先度はストーリーボードから設定が可能ですが、優先度を動的に設定したい場合は、コードで場合分けして設定することが必要になってきます。
コードについては参考にしたQiitaの記事を見てもらえば、各状況に応じたコードがわかりやすく書かれています。
今回特に参考にさせていただいたのは、小さい方のラベルの内容を全て表示して長い方は表示できる分だけ表示してあとは三点リーダにするという、一番最後に書かれている例です。
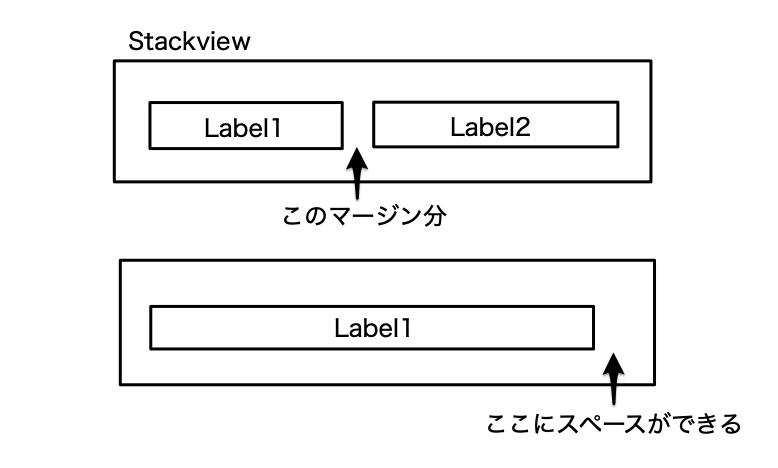
これを使うことでスタックビュー内に設置した2つのラベルをスタックビューの親要素からはみださせることなくうまく表示することができました。
ただし、下の図のようにラベルが1つしか表示されない場合に、ラベルが2つ表示されるときのラベル間のマージン分のスペースが右側にできてしまうという問題がまだ残っているため、それの対処を行わなければなりません。

来週はこの問題から対処していきます。
以上。
