こんにちは。
世間がコロナでリモートワークが進む中、とうとう僕が働く会社でも全面的にリモートワークになるようです。
とりあえず来週からスタートなんですが、リモートワークとか初めてなんでどうなるのか分かりませんが、来週末も学んだことを書けるように頑張ろうと思います。
さて、今週学んだことですが、正直あまり目新しいことはありませんでした。何をしてたのかという話になるのですが、タイトル通りほんとにずっとあれでもないこれでもないとやっていました。
特に前回書いたようにCompression Registance PriorityとContent Hugging Priorityの優先度を変えてうまく表示できるように頑張っていました。
で、結局この2つを使ってうまく表示することはできませんでした。
詳しくは本編で。笑
優先度を操作してラベルを2つ表示する(できませんでした)
はい、では本編です。
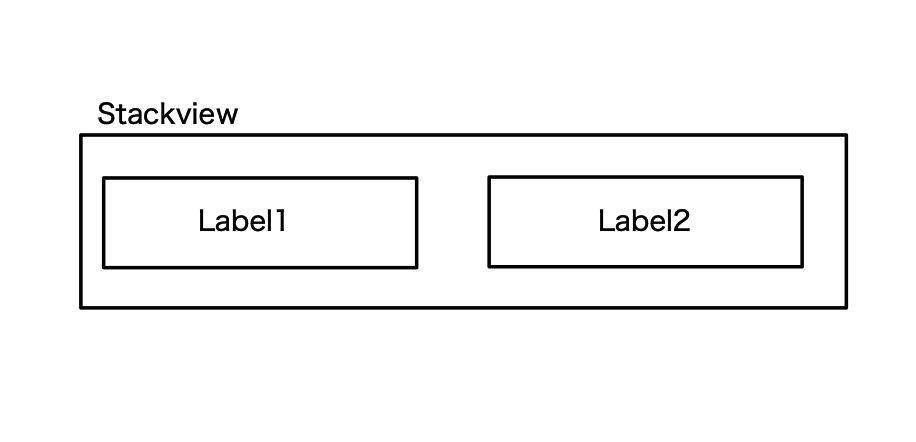
これまで書いてきた通り、僕はスタックビューのなかにラベルを2つおいてそれをうまく表示しようと頑張ってきました。

もちろんスタックビューの周りにもいろいろ部品はあるのですが、とりあえずここの部分だけ取り上げて説明しています。
うまく表示するということですが、具体的にやろうとしているのは以下の通りです。
- ラベルが2つある時はスタックビュー内に2つ表示する
- ラベルが1つの時はラベルを1つスタックビュー内に表示する
- ラベルが2つあってそのうち片方のラベルが極端に大きくなる場合は、ラベルの大きさを短くして、その表示できない部分は3点リーダで表示する。もう1つのラベルの内容は全て表示する
- ラベルが2つあってそのどちらも極端に大きくなる場合は、どちらも同じ大きさになるように省略して表示できない部分は3点リーダで表示する。
- ラベルが1つあってその大きさがスタックビューより大きくなる場合は、ラベルの大きさを短くして、表示できない部分は3点リーダで表示する。
ざっとこんな感じです。
そしてこれをCompression Registance PriorityとContent Hugging Priorityを使って表現しようとしたのですが、結果としてうまくいきませんでした。これについては完全に理解ができていない状態なので、もしかしたらできるのかもしれません。
結構いいところまでは行くのですが、上のリストの4番のパターンを表示するのがうまくいきませんでした。優先度をいくら操作しても2つのラベルの大きさが均等になってくれません。
ということで、widthAnchor.constraintのequalToConstantの値を操作することにしました。この値を操作することでラベルの幅を操作することができます。
そしてこの幅をいろいろと操作した結果...
ラベルの幅を均等に表示することができました!
しかし、その後他のiPhoneを使って調べてみたところ、iPhoneXR、11以上のサイズになると表示がまたおかしくなるようなので、ここは場合わけで対応しなければならないことがわかりました。
ただ、equalToConstantについてまだちゃんとわかっていないところがあるので、もしかしたらここの指定次第では端末のサイズが変わっても問題なく表示できる可能性があるかもしれません。
来週はそこのところを見ていこうと思います。
