現在の仕事・課題
・働いていたレストランのLP制作
→ワードプレス化も含めてほぼ完了。現在はクライアントへの質問の回答待ち。
・クラウドワークス 、ランサーズにて仕事探し
→保留中。そろそろ再開する予定。
・iSaraの模写
更新が3ヶ月ほど空いてしまいました。生きてます。
まずはこちらのツイートをご覧ください。
Grid Gardenhttps://t.co/P0upztMvv3
— TAK (@tak_dcxi) September 7, 2019
カエルを移動させてflexboxを学べるサイト「Flexbox Froggy」の作者の方が制作したCSS Grid Layoutを学べるサイト。にんじんに水をあげてgridを知ろう🥕28問まであってこれやっとけばgridはマスターできると思う🥕
最近、Twitterで勉強させていただいているTAKさんのツイートです。
この時紹介されていたゲームをやってみたので、それについて書いていこうと思います。
TAKさんが紹介していたのは、Grid GardenとFlexbox Froggyです。それぞれCSSのGrid LayoutとFlexboxについてゲームを通して学ぶことができるので、ストレスなく学習することができます。
まずはGrid Gardenについて見てみましょう。
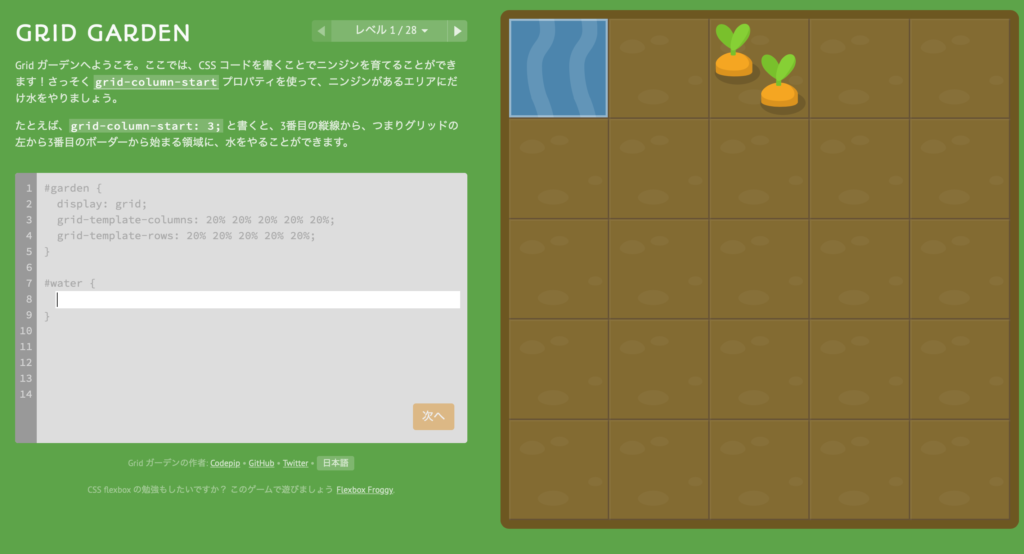
Grid Garden

こちらがGrid Gardenです。レベル28まであって全て無料でプレイすることができます。
毎レベルごとに説明文があるので、グリッドレイアウトに詳しくなくてもサクサク解けてしまいます。思っている以上に感覚で解けてしまうので、プロパティの値を変えるとどうなるのかをしっかり考えながらやる必要があります。
僕は途中でこんがらがってきたので、Qiitaにあったグリッドレイアウトについて書かれたこちらの投稿を参考にしました。
少し長めですが、グリッドレイアウトについてしっかり学ぶことができるので、おすすめです。次のCSS Grid Layout を極める!(場面別編)というのも後で読んでおこうと思います。
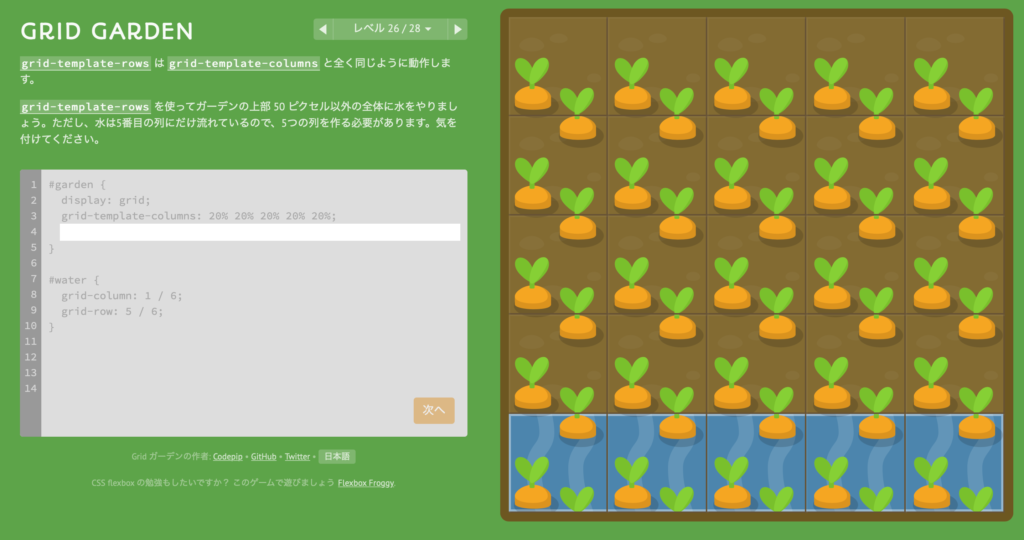
ただ、1問だけ。レベル26の問題がどうしてもよくわかりませんでした。
調べたらわかりましたが、他にもつまづいている人がいるようです。

グリッドレイアウトについてしっかり勉強した上で、もう一度戻ってくるのもありかなと思いました。
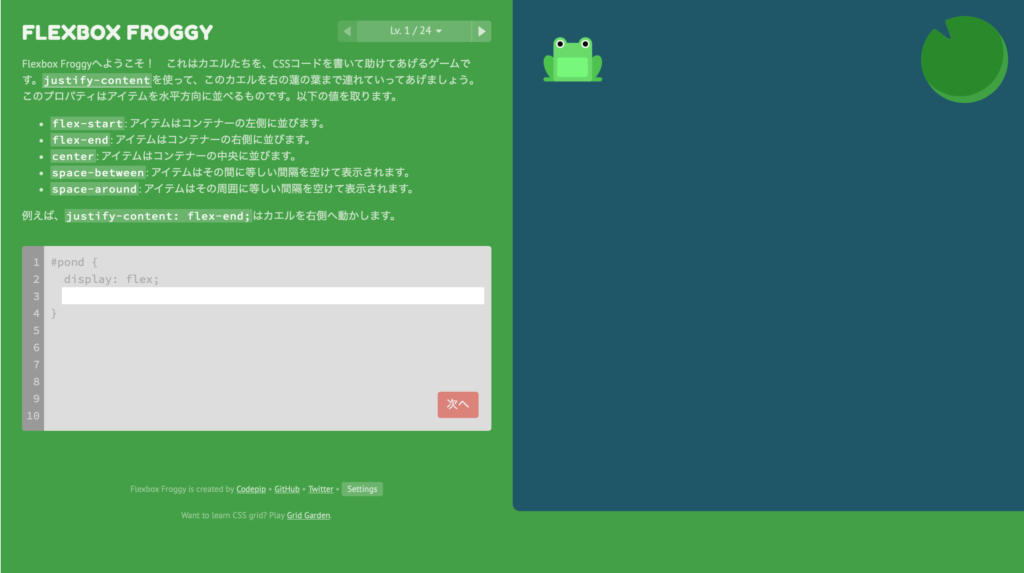
Flexbox Froggy

Flexbox Froggyはレベル24まであり、Flexboxのプロパティであるflex-direction, flex-wrap,flex-flow, justify-content, align-items, align-contentについて学ぶことができます。
また、これにプラスして子要素に付けるorderとalign-selfについても少し触れられています。
こちらもすべてやってみましたが、Grid Gardenより簡単に進めていけます。まぁそれぞれのプロパティの動きさえ覚えればいいので、当然といえば当然ですが。
しかし、これを実際にCSS上で使う時にはそう簡単には行かないので、しっかり理解して使う必要があります。
そういえば最近Progateにもフレックスボックスのコースができたみたいなので、そちらも合わせてやるといいでしょう。
その他
この2つのゲームはCodepipというサイトで提供されているもので、有料にはなりますがこの他にもHTMLやCSSのtransformプロパティ、JavaScriptを学習できるゲームがあるようです。

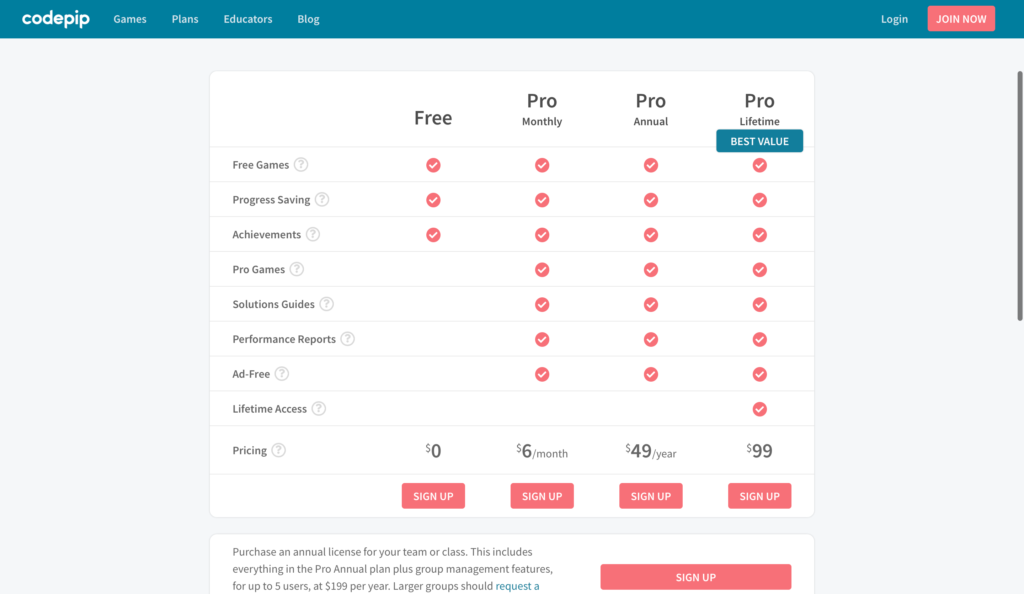
また、有料プランはこんな感じです。

最安だと6ドル(約650円)/月です。ゲームは今後も追加されるようなので、1ヶ月だけ試してみるのもありかと思います。
以上!