こんにちは。
今日は30DAYSトライアルのBootstrapを使ったLP制作で学んだことについて書いていこうと思います。
一応こちらのDAY17の課題になります。
containerとcontainer-fluidの違い
DAY13の課題からLP制作をしてきましたが、そこで出てきたのが、”container-fluid”というもの。
containerは使ったことがありましたが、container-fluidは初めて見ました。
ぱっと見では違いが判らなかったので、自分で調べてみることにしました。
そこで分かったのが、次のような違いがあるということ。
container:breakpointごとにサイズを変える。
container-fluid:画面サイズの変更に伴って、常にサイズを変える。
breakpointというのは、Bootstrapで決められている各デバイスごとの画面サイズです。
576px以上がスマートフォン、768px以上がタブレット、992px以上がノートパソコン、1200px以上がデスクトップパソコンとなっています。
つまり、このbreakpointごとにサイズが変わり、各breakpoint間ではサイズは一定、ということになります。
一応、Bootstrapの公式ドキュメントのリンクを載せておきます。
グリッドシステム
次にグリッドシステムについてです。
グリッドシステムはBootstrapの大きな特徴の一つで、containerの中にrowとcolをそれぞれ用意することで、レスポンシブな行および列を作ることができるものです。
これを使うことで、コンテンツを整列させることができ、きれいなレイアウトを作ることができます。
1行のカラム数の合計は12で、12より少なくなると、短く表示され、12より多くなると、改行されて表示されます。
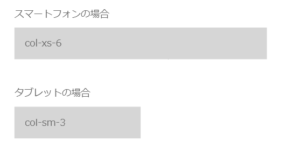
div class=”col-xs-6 col-sm-3″のようにprefixの複数指定をすると、各サイズごとのカラム数を指定することができます。
この書き方だと、スマートフォンではカラムの大きさが6個分のカラムが1個、タブレットでは、カラムの大きさが3個分のカラムが1個できる、ということになります。
図で表すとこんな感じです。

これもBootstrapの公式ドキュメントのリンクを載せておきます。
rem, px, emについて
これはBootstrapとは関係ないのですが、この機会に改めてそれぞれの違いを勉強したので、書いておきます。
というのも、今回のLP制作では3つすべての書き方が使われていたので、違いは何だろうなと思ったんです。
調べたところ、次のことが分かりました。
px:絶対値。他の要素に左右されない。
em:相対値。親要素によってサイズが変わる。
例)親要素が10pxの場合、0.5emとすると、5pxということになる。
%:emと同じ。
rem:emとは少し異なり、ルート要素によってサイズが変わる。
分かりますか?
pxはそのままですね。
emとremの違いが少しややこしいかもしれません。
親要素によるのかルート要素によるのかの違いです。
ルート要素というのは一番大元の要素で、基本的にはhtmlで定義される値によるということになります。
1つ問題点として、remはcss3なので、IE8以下のブラウザでは正しく動作しないので、注意が必要です。
ちなみにremというのは、r(oot)+emです。
以上3点が今回のLP制作で学んだことになります。
もちろんもっと学んだことはあるんですけどね。
それこそほとんどのことが、知っていても自分でできるかと言われたらできないことばかりなので、学んだことはこの3つ以上に色々ありました。
最後に、初学者にとって一番大事なことを書いておきます。
僕がこのLP制作でも経験したことなのですが、うまく動かない理由の90%が、誤字や脱字、スペルミスによるもの、9%がタグの閉じ忘れであると思います。
これさえ気を付ければ、どこが間違っているのかわからないまま長い時間悩むことはだいぶ減るはずです。
以上!